HTMLにおいて、数式を生成するための命令は、事実上存在しません。W3C が提唱する MathML が広まりつつありますが、マークアップが冗長であるという問題を残しているようです。HTML上で複雑な表やフォントサイズなどを工夫して作成するという手段もありますが、いかんせん力技の世界。結局のところ、数式を記述した画像を生成してHTMLに貼るという手段に帰結します。そこで、数式画像の生成ツールを探してみました。
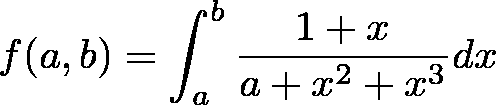
Microsoft Office から呼び出す数式エディタを用いて、数学記号を選んで数式を作成し、クリップボードにコピーして、画像として貼るという方法は、すぐさま思いつく方法です。仕上がりは以下のようになります。
![]()
数式を書くことが目的なら、これでも充分です。しかしながら、「数学記号を選ぶ」方法は、思いの外、記号を探す時間がかかるものです。フォントに少々の違和感があるという意見も散見するところ。加えて、個人的にはOffice2007になって、オペレーションが「簡単なのにややこしく」なったように感じます。
Word互換アプリケーションとして、OpenOffice.org の "Writer" というワープロソフトがあります。このソフトに付いている数式エディタ "Math" は、テキストベースであり、数学記号もコマンドで指定するため、手早く数式を生成できます。数学記号のコマンドは、直接打ち込むか、メニューから選択することもできます。デザインサイエンス社の MathType のインポート・エクスポートおよびMathML 1.01形式の出力をサポートしています。
Javaアプリケーションとして動作し、ドラッグ&ドロップによる直感的な操作を可能とする数式エディタです。現在、Ver.1の限定版を動作させることができるようです。
数式をきれいに表示するといえば TeX の得意とするところですが、TeX の出力形式は dvi → PS、EPS またはPDF…となかなかHTML向けの画像形式にたどり着きません。そこで、TeXの数式モードを独立させたようなツールがいくつか公開されるようになりました。代表的なツールとして、Microsoft Officeのアドインとして開発された TexPoint がありますが、2008年2月よりシェアウェアとなったこと、TeX のシステムを介して画像を生成するので、TeX に加えて GhostScript を必要とし、設定も面倒なようです。
上記の問題に対して、設定の不要な Web アプリケーションを紹介します。
TeXPointの有償化をきっかけに個人ツールとして開発、利用していたものを公開したとのことです。
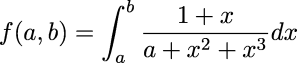
\begin{align*} と \end{align*} の間にTeXの数式を書いていきます。同じ数式で試してみました。仕上がりは以下のようになります。

PNG形式で出力し、解像度の変更にも対応しています。上の画像は300dpiをオリジナルサイズで表示しましたが、正直申し上げて粗っぽい。そこで、600dpiで出力し、40%に縮小してみました。

個人的には、満足のいく画質になったかなと思います。このほか、フォントの変更、EPS形式の出力といった機能があります。
オンライン上で、TeX の文書をコンパイルします。TeXclip
と比べると、「数式のみの TeX 文書」を \documentclass{jsarticle}
から \end{document} まで書く必要があります。
TeX から PDF を出力しますが、基本の文字ポイントが 10pt
程度のようで、出力した数式も小さく表示されます。\documentclass
でのポイント指定はうまく機能しなかったようなので、本文中で文字サイズを変えるようにしました。このとき
\huge
以上の命令では、添字も大きくなりバランスが悪いため、せいぜい
\LARGEまでが有効のようです。
PDFに出力されたファイルは、Reader や Acrobat
のスナップショットツールを用いて、数式を囲むことによってクリップボードに転送し、画像としてペーストします。同じ数式で試してみました。仕上がりは以下のようになります。

PDFからクリップしているので、さすがの仕上がりです。
JavaScript記述による Web アプリケーションです。既存の Web ページ内で GUI 数式エディタを追加します。作成した数式から、MathML、LaTeX、JSONのソースを生成します。TeXが分からない方でも、BrEdiMaによってLaTeXのソースを生成して、TeXベースのWebサービスの入力フォームにソースをペーストするという手順で活用することができます。
数式エディタは、動作サンプルページにあります。操作性に若干癖を感じますが、慣れによって解決できるレベルであると思います。
LaTeX
のサブセットで記述した数式をインライングラフィックに変換するCGIです。インラインの数式記述にも対応しているようです。
通常は
mimeTeXを用います。サーバーのOSごとにコンパイル済みのファイルも準備してあります。mimetex.cgiをサーバーに「バイナリーモード」でアップロードし、
mimetex.cgi の属性に実行権を与える (705など)
と設置は完了します。
利用するサーバーに LaTeX があるならば mathTeX
を用いるとのことです。mathTeX は、直接 LaTeX
のシステムを用いることで、よりきれいな画像を出力します。ただし、LaTeXシステムを利用するので
latex と dvipng
コマンド、それにキャッシュディレクトリを要求します。
TeXの数式は、IMGタグの引数として以下のように記述します。
<img src="/cgi-bin/mathtex.cgi? TeX で記述した数式">
「改めて数式画像を生成して文書に貼り直す」というのではなく、「改変したソースを反映する」という観点で、この手のアプローチは非常に合理的と思います。
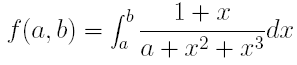
なお、サンプルとして、上記リンクページをスクロールし、Webサービスを利用することもできます。出力形式はGIFです。数式前後の設定のための記述が不要で、いきなり数式を記述することで利用できます。また、フォントの拡大も \Hugeまで問題なく対応しています。同じ数式で試してみました。仕上がりは以下のようになります。

4bitのモノクロ画像であることを考えると、TeXclip と比較しても非常にきれいな仕上がりであると感じます。
同様の機能を提供するプログラムとして以下のものがあります。
冒頭に「冗長な言語仕様」と紹介した MathMLですが、MathMLの意味付けは「コンピュータのプログラムが、数式情報を読み書きするための言語」であることが第一です。そのうえで、XMLを用いることによって人間の可読性を高めるという考え方です。MathMLを活用するためには、(TeX や HTML ともまた別物の)言語を覚え、新規にフォント および 対応するアプリケーションを入手する必要があります。